HTTP协议
- 官方文档
- 什么是HTTP协议
- 快速入门
- 页面请求的一个问题(分析)
- http请求包分析(get)
- http请求包分析(post)
- GET请求 POST请求分别有哪些
- http响应包分析
- 常用的状态码说明
- 状态码200
- 状态码404
- 状态码500
- 状态码302
- 状态码304
- MIME类型
- MIME介绍
- 常见的 MIME 类型

官方文档
HTTP常见请求和响应头-说明.pdf
HTTP响应状态码说明.docx
什么是HTTP协议
1.超文本传输协议(HTTP, HyperText Transfer Protocol)是互联网上应用广泛的一种网络协议, 是工作在 tcp/ip协议基础上的, 所有的 www 文件都遵守这个标准.
2.http1.0 短连接; http1.1 长连接
3.http 是 TCP/IP 协议的一个应用层协议, http 也是我们 web 开发的基础.
快速入门
1.看一个D:\idea_project\zzw_javaweb\zzw_servlet\web\http\hi.html
<h1>hello, http</h1>
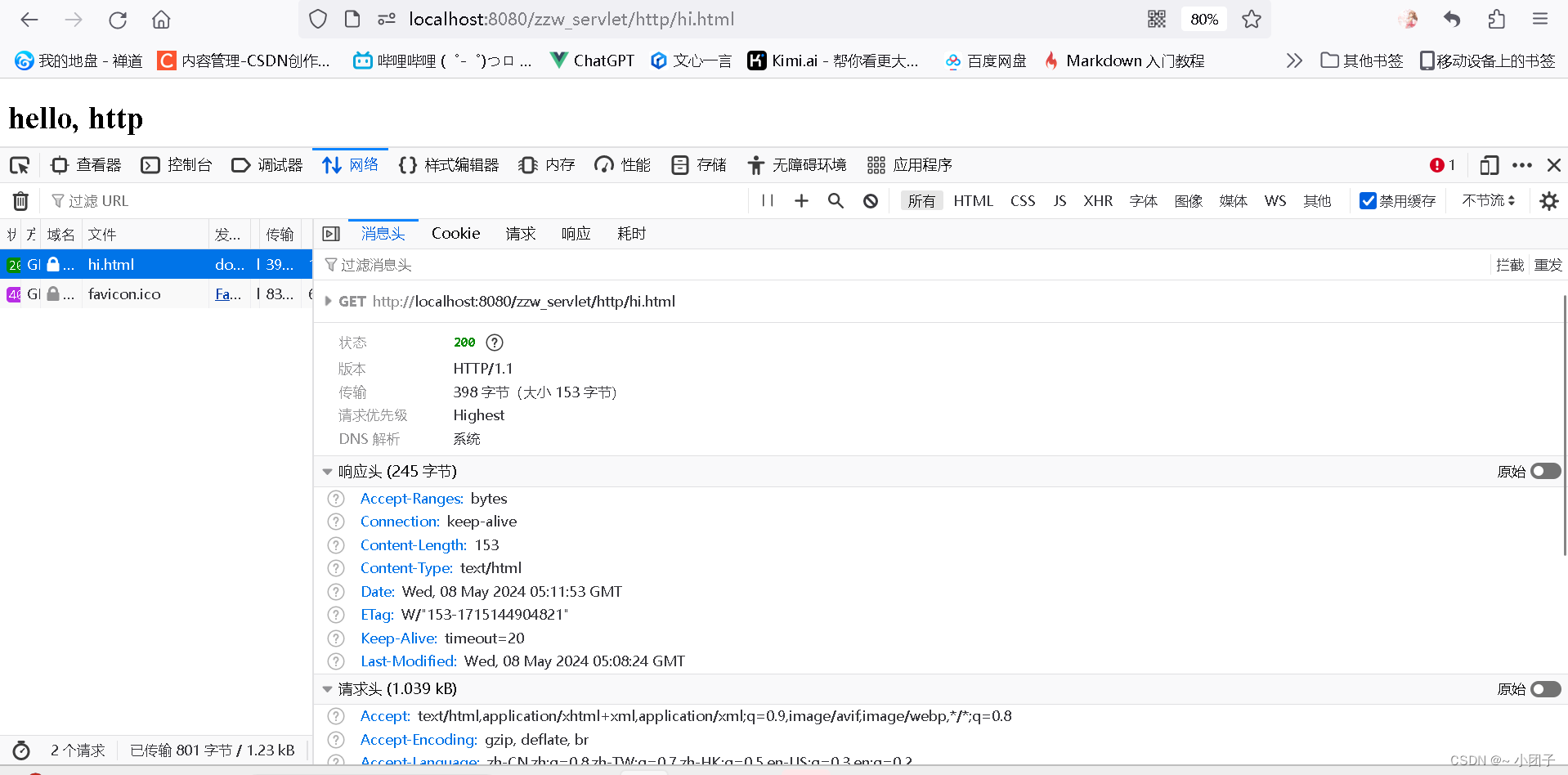
2.使用火狐浏览器抓取 Http 请求和相应数据包
快捷键: ctrl+shift+i
4.画出 http 请求 hi.html 的 UML时序图
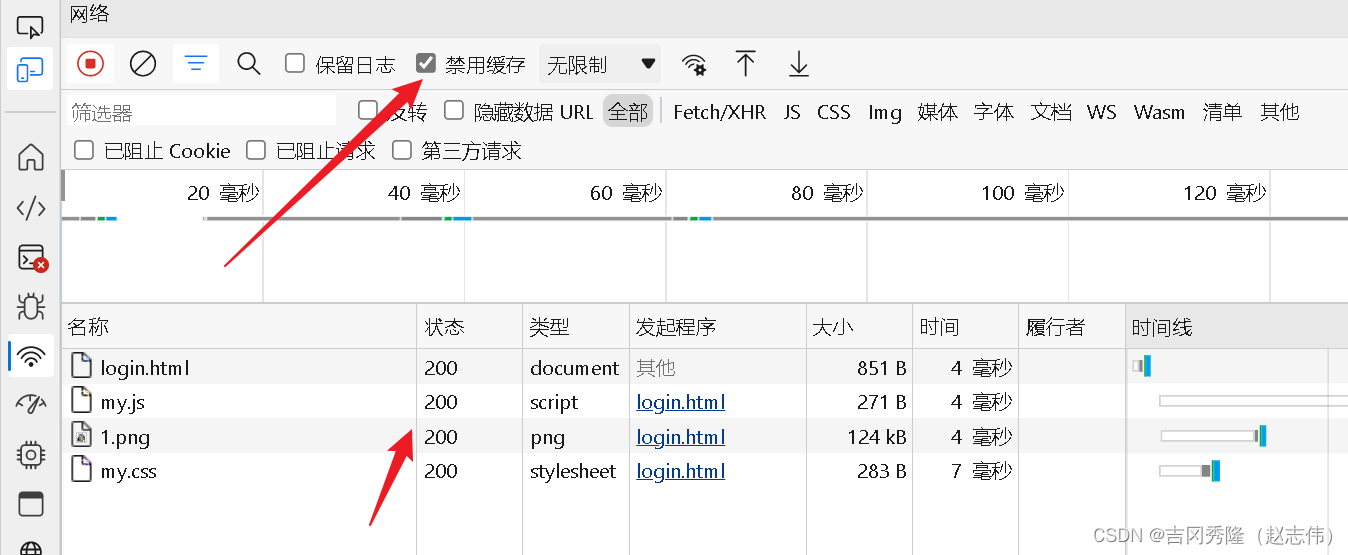
页面请求的一个问题(分析)
1.创建D:\idea_project\zzw_javaweb\zzw_servlet\web\http\test.html
<body>
<h1>abc</h1>
<img src="1.jpg"/>
<img src="2.jpg"/>
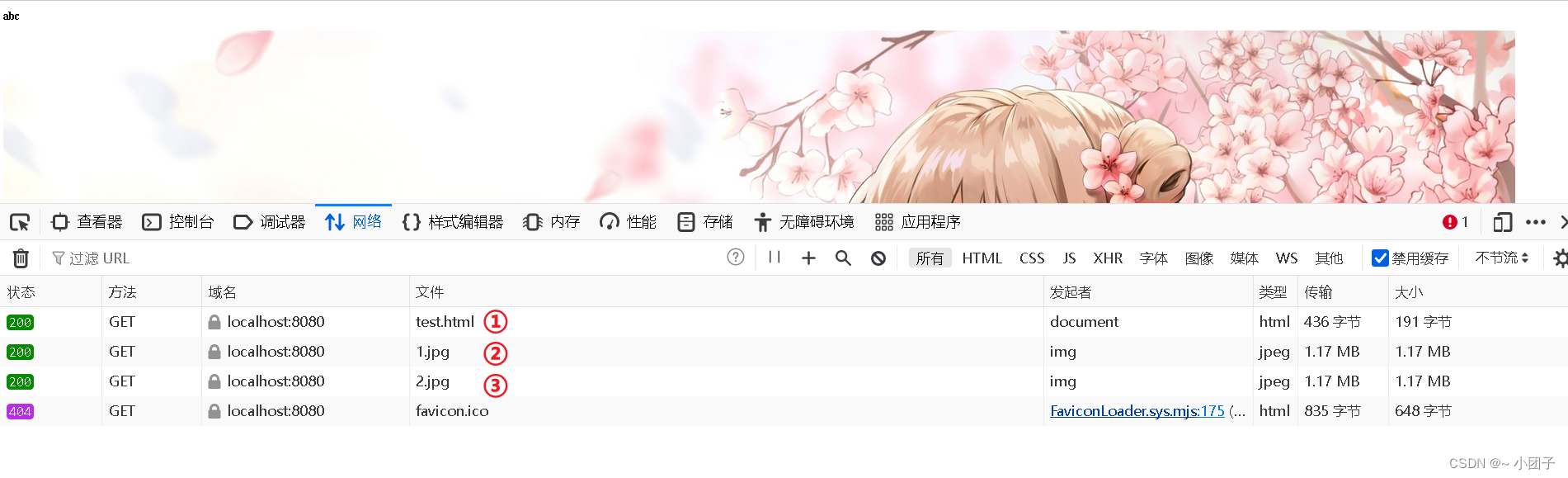
2.当访问 test.html 页面时, 问浏览器发出几次 http 请求?
1 次, 2 次, 3 次
答: 一共 3 次
3.解读
1)第一次请求test.html
2)当浏览器解析发现 test.html 中有 <img src="1.jpg"/> <img src="2.jpg"/>
3)会向服务器继续发送请求, 索要 1.jpg 和 2.jpg, 一共 3 次.
4.抓包说明
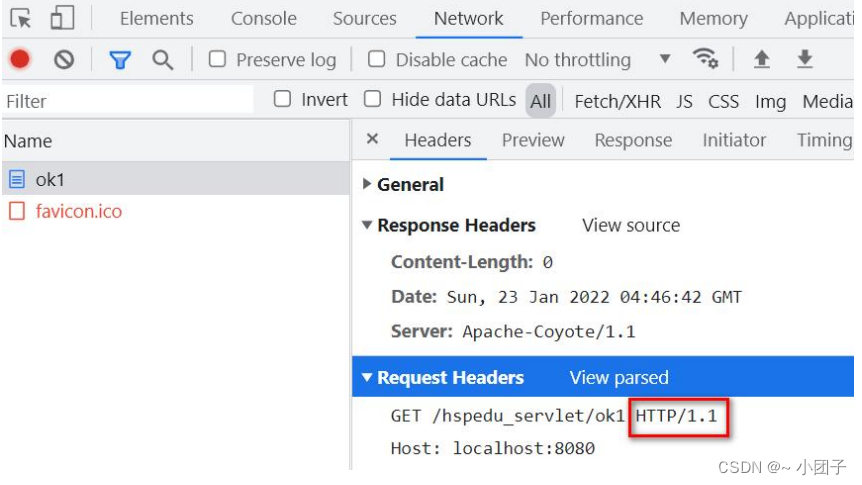
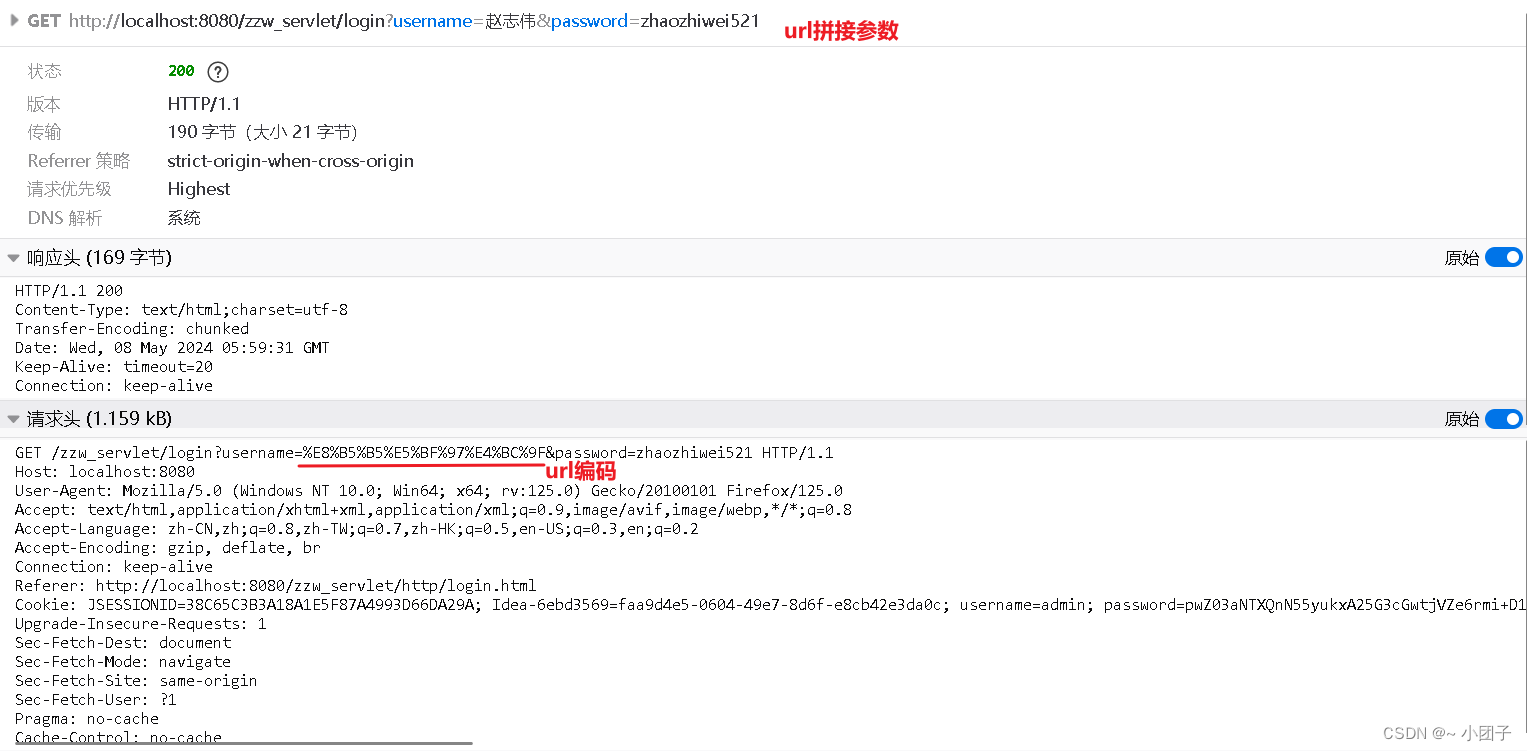
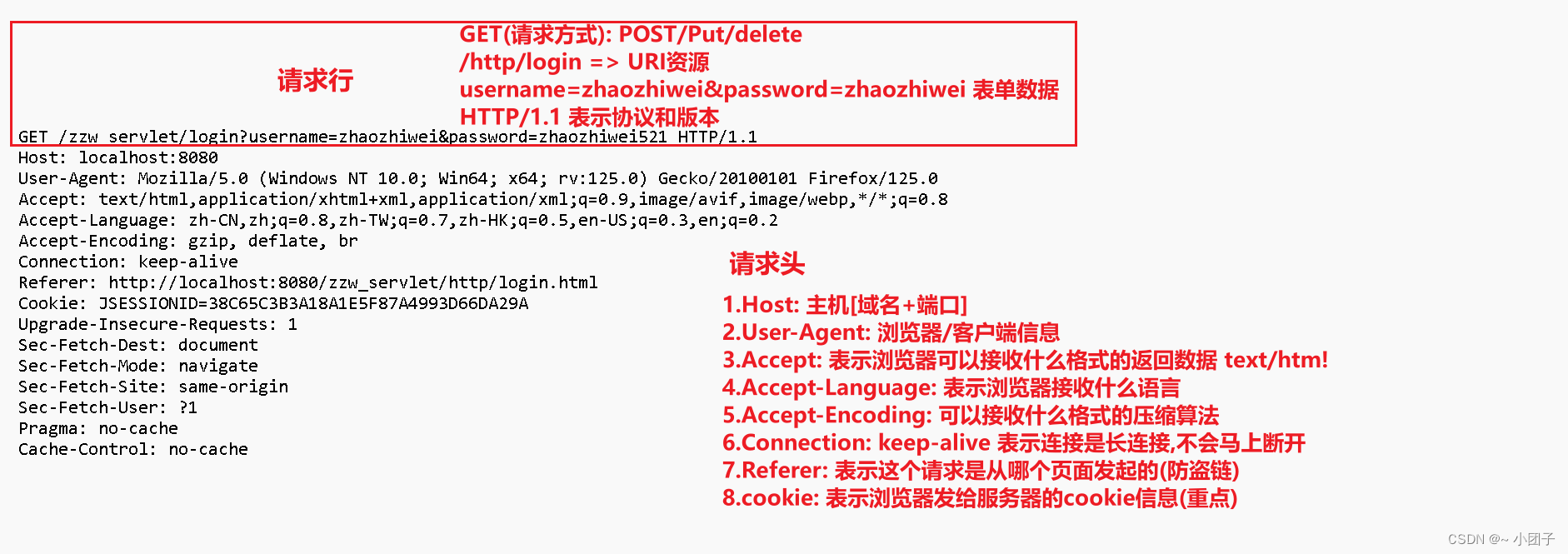
http请求包分析(get)
1.HTTP 请求包分析(GET)图, 说明 可以通过浏览器抓包分析
- 请求行
- 请求头
2.说明: HTTP请求(GET)-有数据提交情况 WEB程序员要学会分析 Http 包!
●案例说明



1)创建D:\idea_project\zzw_javaweb\zzw_servlet\web\http\login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="../login" method="get">
用户名: <input type="text" name="username" placeholder="用户名"><br>
密 码: <input type="password" name="password" placeholder="密码"><br>
<input type="submit" value="登录"/><input type="reset" value="重置"/>
</form>
</body>
</html>
2)创建D:\idea_project\zzw_javaweb\zzw_servlet\src\com\zzw\http\LoginServlet.java并配置
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("LoginServlet doGet method");
//输出一句话,给浏览器
//1.通过response获取流Print Writer,它可以给浏览器回复数据
//2.为了让浏览器显示中文,需要告诉浏览器我们的编码是utf-8
//解读: setContentType给回送数据设置编码
//(1)text/html这个是MIME类型即告诉浏览器返回的数据是text类型下的html格式数据[MIME类型 大类型/小类型]
//(2)charset=utf-8数据编码
//细节: 设置编码格式要在.getWriter()之前
response.setContentType("text/html; charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>登陆成功</h1>");
//flush()会将缓存的数据刷新, 大多数语言的 close() 包含 flush()
writer.flush();
//close() 关闭流, 及时释放资源
writer.close();
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
web.xml
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.zzw.http.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
3)完成测试, 并抓包分析
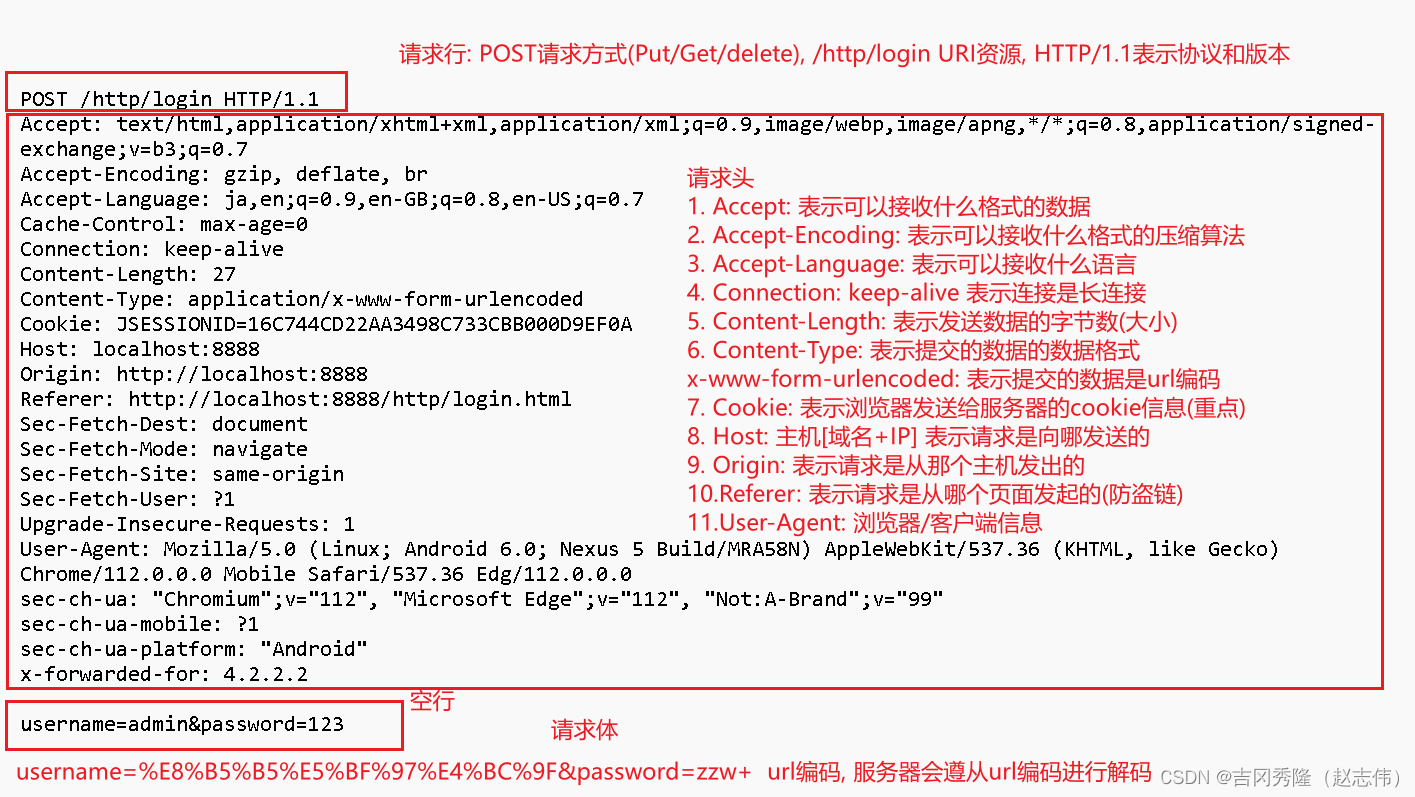
http请求包分析(post)
●基本介绍
1.post请求带url参数接收时跟get一样,用 @RequestParam接收,body里面内容用 @RequestBody接收
2.GET 有限制,POST两个地方都可以
●案例说明
1.修改 login.html, 将提交方式改成 post
<form action="../login" method="post">
用户名: <input type="text" name="username" placeholder="用户名"><br>
密 码: <input type="password" name="password" placeholder="密码"><br>
<input type="submit" value="登录"/><input type="reset" value="重置"/>
</form>
2.修改D:\idea_project\zzw_javaweb\zzw_servlet\src\com\zzw\http\LoginServlet.java
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//输出一句话,给浏览器
//1.通过response获取流Print Writer,它可以给浏览器回复数据
//2.为了让浏览器显示中文,需要告诉浏览器我们的编码是utf-8
//解读: setContentType给回送数据设置编码
//(1)text/html这个是MIME类型即告诉浏览器返回的数据是text类型下的html格式数据[MIME类型 大类型/小类型]
//(2)charset=utf-8数据编码
//细节: 设置编码格式要在.getWriter()之前
response.setContentType("text/html; charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>登陆成功</h1>");
//flush()会将缓存的数据刷新, 大多数语言的 close() 包含 flush()
writer.flush();
//close() 关闭流, 及时释放资源
writer.close();
}
}
3.完成测试, 并抓包分析(post)

●说明: %E9%9F%A9%E9%A1%BA%E5%B9%B3 是 url 编码 , 在服务端会自动解码 . UrlEncode编码/解码
GET请求 POST请求分别有哪些
●GET请求有哪些
- form 标签 method=get
- a 标签
- link 标签引入 css[以get方式来获取资源]
- Script 标签引入 js[以get方式来获取资源]
- img标签引入css[以get方式来获取资源]
- 在浏览器地址栏中输入地址敲回车
●POST请求有哪些
- form 标签 method=post
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link type="text/css" rel="stylesheet" href="css/my.css">
<script type="text/javascript" src="js/my.js"></script>
</head>
<body>
<!--给LoginServlet发出Get请求-->
<form action="http://localhost:8080/http/login" method="post">
username: <input type="text" name="username"/><br/>
password: <input type="password" name="password"/><br/>
<input type="submit" value="登录"/>
</form>
<a href="http://www.baidu.com">goto百度</a>
<img src="imgs/1.png" width="245px">
</body>
</html>
●GET传输的数据大小区别
- get传送的数据量较小, 不能大于2KB(不同浏览器不一样)
- post传送的数据量较大, 数据藏在请求体里, 一般默认不受限制
●什么情况下使用POST请求
- post请求是会在浏览器上隐藏参数部分的, 在安全要求的部分都会使用到POST请求, 比如用户登录, 数据增删改等等.都会把参数隐藏起来, 这样就不会通过请求暴露自己的参数格式
比如: del?id=1, 别人就可以用del?id=2来删除你的其它数据 - 在向server传递的数据较大的时候, 使用POST, get是有限制的, 比如发帖, 上传文件
●什么情况下使用GET请求
- 在前台页面展示, 比如分页内容, 可以保留传递参数, 可用来非常好地分享和传播, POST中链接地址是不变化的
- get方式的安全性较post方式要差些, 包括机密信息的话, 建议使用post数据提交方式
- 在做数据查询时, 建议使用get方式; 而在做数据插入, 改动, 或删除时, 建议使用post方式
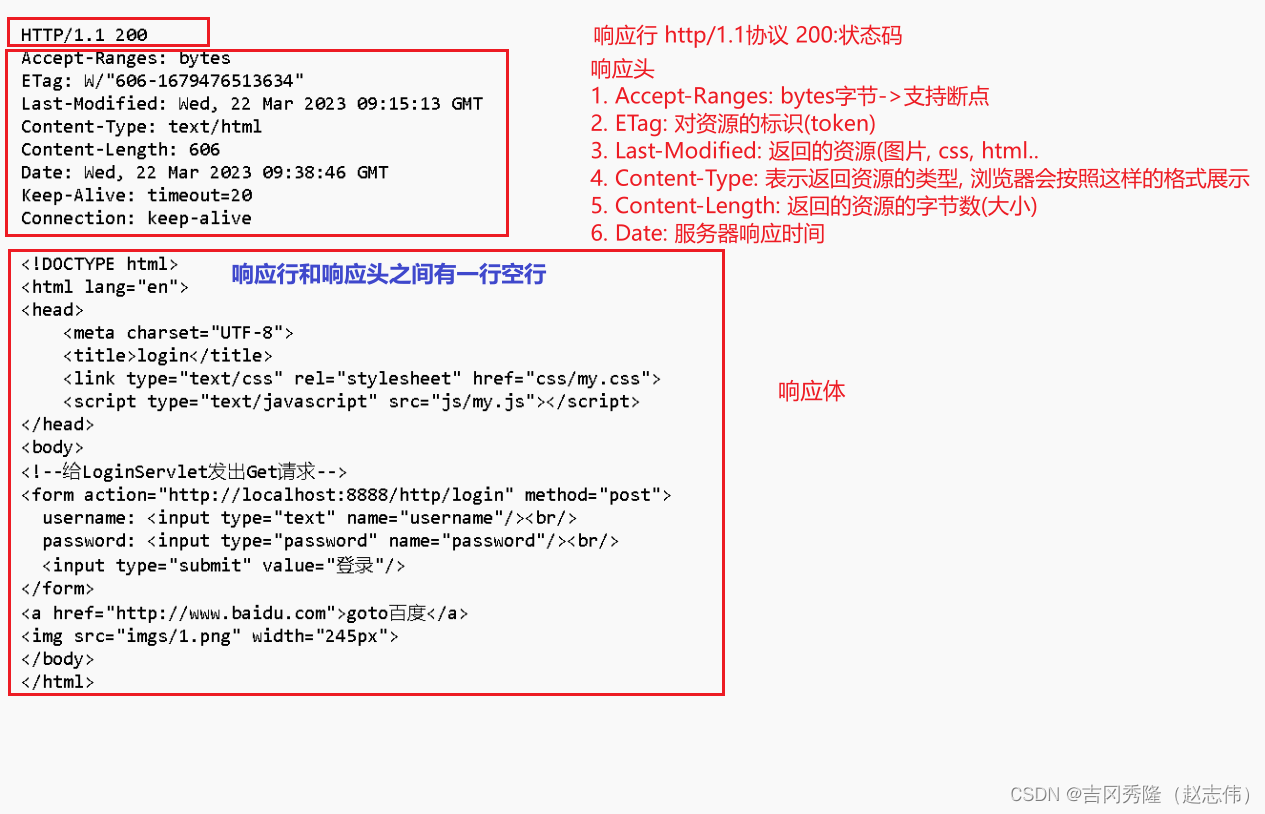
http响应包分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link type="text/css" rel="stylesheet" href="css/my.css">
<script type="text/javascript" src="js/my.js"></script>
</head>
<body>
<!--给LoginServlet发出Get请求-->
<form action="http://localhost:8888/http/login" method="post">
username: <input type="text" name="username"/><br/>
password: <input type="password" name="password"/><br/>
<input type="submit" value="登录"/>
</form>
<a href="http://www.baidu.com">goto百度</a>
<img src="imgs/1.png" width="245px">
</body>
</html>

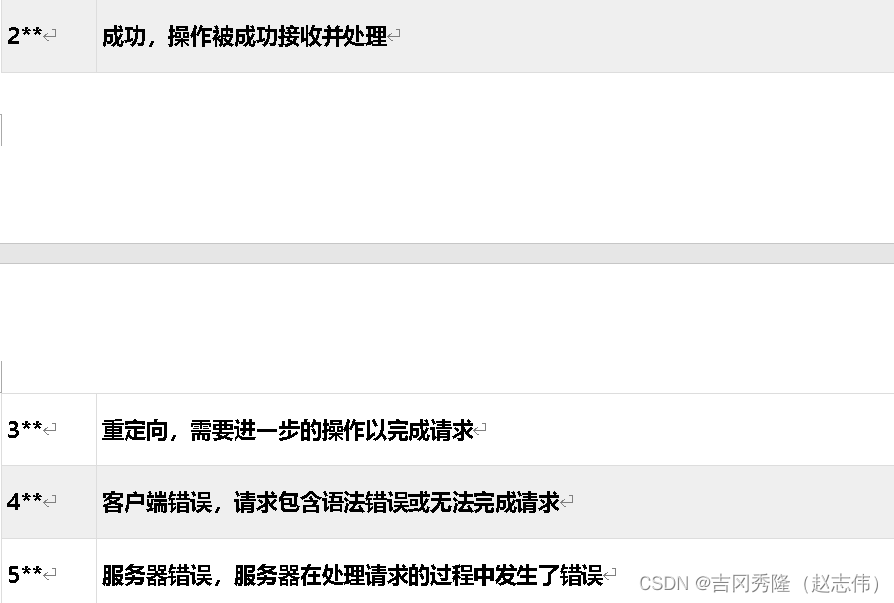
常用的状态码说明
HTTP响应状态码说明
HTTP 常见请求和响应头-说明
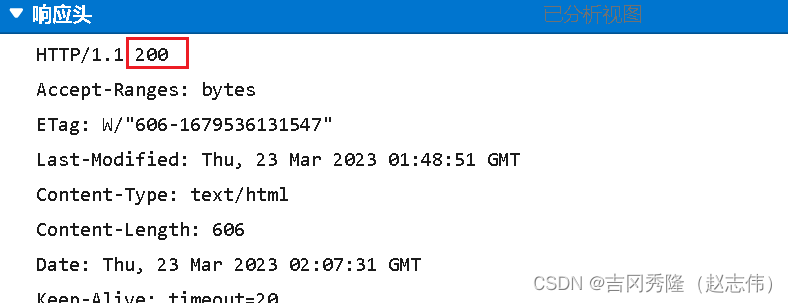
状态码200

当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。
- 200
OK 请求成功。一般用于GET与POST请求


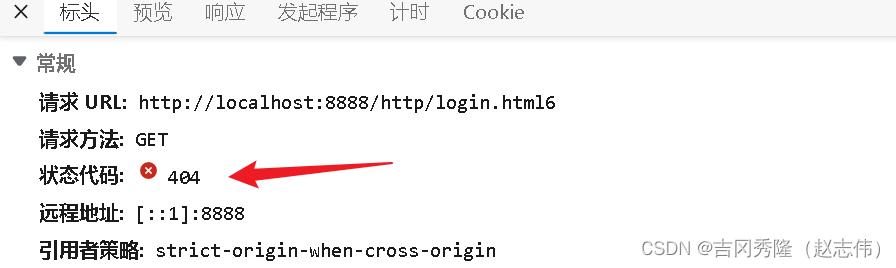
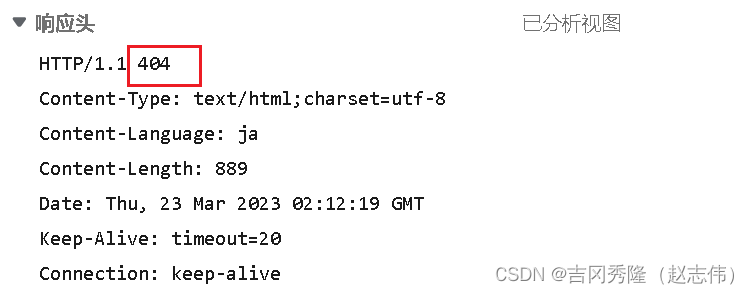
状态码404
Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面



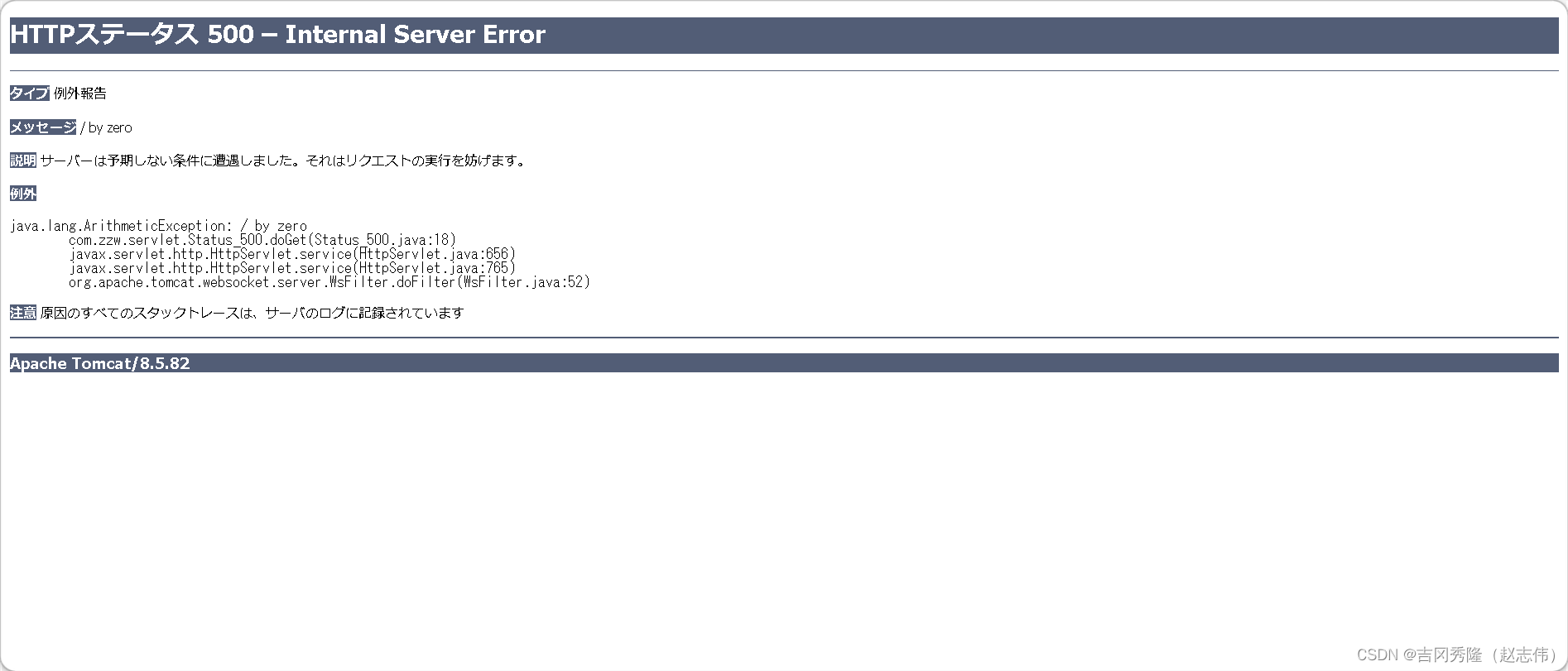
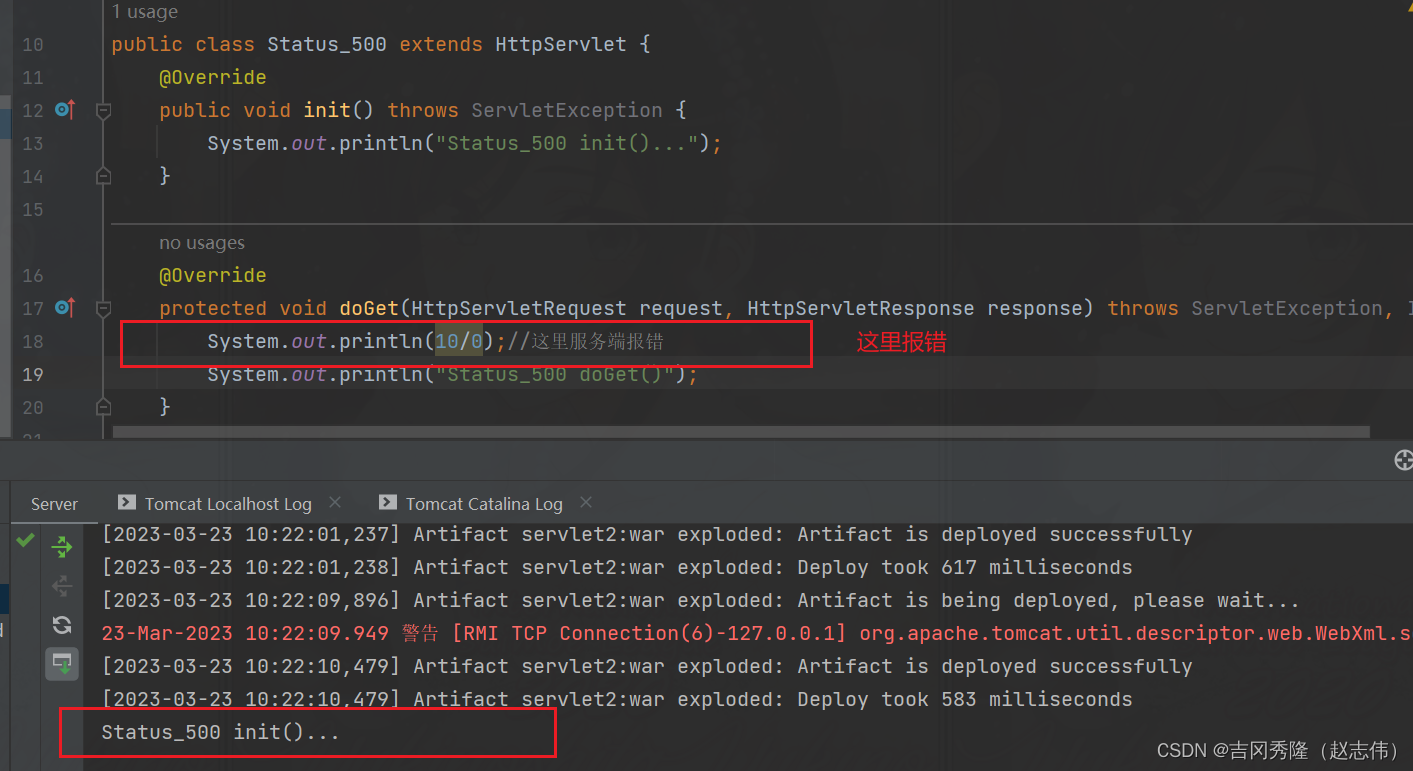
状态码500
服务器内部错误, 无法完成请求.


状态码302
- 301
Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 - 302
Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
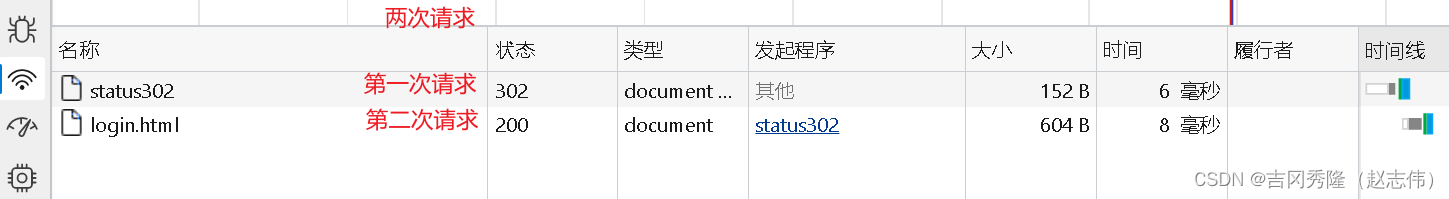
步骤
- 浏览器请求Status_302
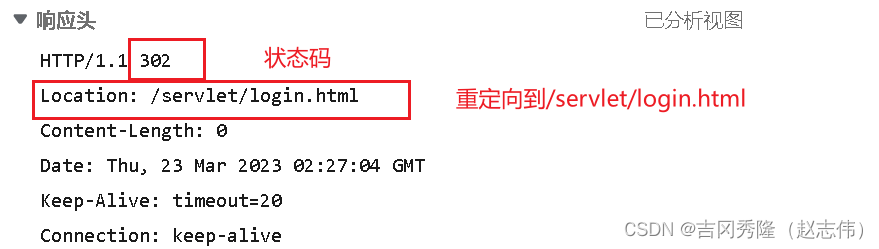
- Status_302返回302的状态码, 并且指定浏览器重定向到login.html
- 浏览器发出第二次请求 访问login.html
- 浏览器测试抓包
public class Status_302 extends HttpServlet {
//将两个请求合并
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//如果有一个请求来了
// 重定向到servlet/login.html
// (1)返回302状态码 (2)响应头会带上Location:/login.html
response.sendRedirect("/servlet/login.html");
//response.sendRedirect("http://www.baidu.com");
}
}
状态码304
- 304
Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源

MIME类型
MIME介绍
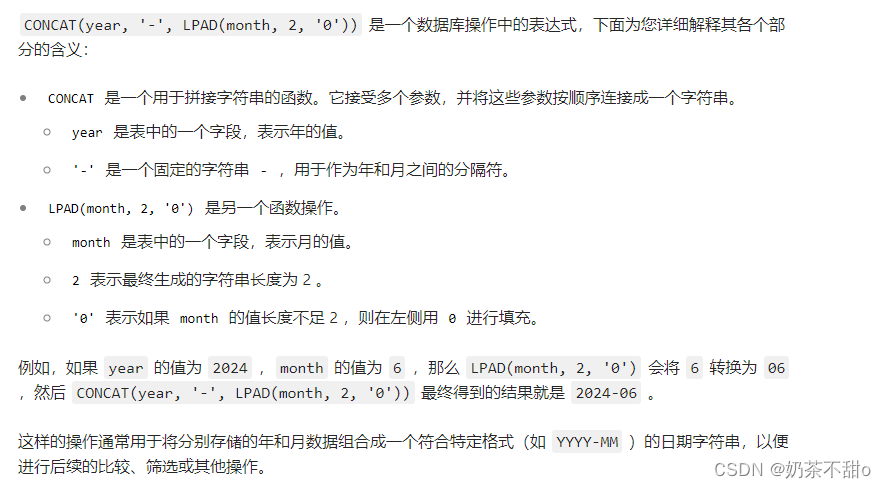
MIME是HTTP协议中的数据类型. MIME的英文全称是"Multipurpose Internet Mail Extension", 即多功能Internet邮件扩展服务, MIME类型的格式是"大类型/小类型", 并与某一种文件的扩展名相对应
常见的 MIME 类型
| 文件 | MIME类型 |
|---|---|
| 超文本标记语言文本 | .html, .htm text/html |
| 普通文本 | .txt text/plain |
| RTF文本 | .rtf application/rtf |
| GIF图形 | .gif image/gif |
| JPEG图形 | .jpeg, .jpg image/jpeg |
| au声音文件 | .au audio/basic |
| MIDI音乐文件 | .mid, midi audio/mid, audio/x-midi |
| RealAudio音乐文件 | .ra, .ram audio/x-pn-realaudio |
| MPEG文件 | .mpg, .mpeg video/mpeg |
| AVI文件 | .avi video/x-msvideo |
| GZIP文件 | .gz appcalition/x-gzip |
| TAR文件 | .tar application/x-tar |